どうもTikTok速報主です
ちょっと前から流行っている「馴れ初め動画」の作り方を紹介していきます
まずどんな動画か分からない方に向けてこちらをご覧ください
この動画のようにカップルの馴れ初めを紹介するのが流行っていますね
「珍しい付き合い方」や「長年の片思いが叶った経緯」などが人気です
また、同じ音源でもカップルの馴れ初めではなく、
「YouTuberになった経緯」「芸能人の凄エピソード」も人気です
「自分にネタがないよ!」という方でもおすすめのネタがあります!!
それは、アニメの切り抜きです!
例えば「ドラえもん」の場合、
・のび太はジャイアンによくいじめられている
・のび太がジャイアン以外の奴にいじめられている
・ジャイアンがその現場を見る
・ジャイアンがいじめている奴をボコボコにする
・のび太とジャイアンは仲良し
5回に1回くらいアニメでありがちなストーリーですがこの流れにあった画像を
ネットで拾ってくるだけです
是非この記事をご覧になった事を機に作ってみましょう
※作り方は慣れないと少し難しいので画像付きで説明していきます
準備するアプリ


この2つをインストールしておきましょう
準備する音源
音源は動画編集が完成してTikTokに上げる時にもつけられますが、
音源無しで編集は難しいです
音源に合わせてアニメーションをつけたり写真の入れ替えをしたいので
先に音源だけダウンロードします
ダウンロード方法はいくつかありますが、TikTok上で出来るので紹介します

使いたい音源のどれでもいいのでシェアマークからダウンロードしておきます
イラストの準備
数々のイラストがネットにはありますがTikTokなどのSNSに投稿する際は、
著作権に気をつける必要があります
イラストが欲しい方は「いらすとや」がおすすめです!
いらすとやであればフリー素材なので使い放題です
TikTokの動画でよく使われているイラストはここのサイトが多いです
馴れ初め動画の作り方 (編集の仕方)前編
1:「新しいプロジェクト」
2:1枚目の写真を選ぶ→「フォーマット」から「1:1」にしておきましょう
写真の大きさが変更可能になりますになります

3:ここで「音声を追加」→「抽出済み」で準備したダウンロード動画を入れます

4:動画の時間を1.5s(秒)にする

5:「テキスト」→「テキストを追加」
この時にテキストのスタイルを変更出来ます
吹き出しの設定はした方が見やすくなります

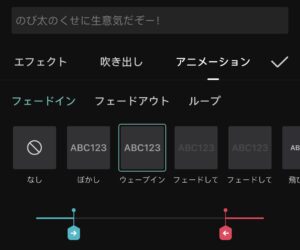
6:テキストに「アニメーション」を付ける
アニメーションは好みで選択

7:テキストの時間も1枚目の動画の時間に合わせる(1.5s)

8:次のシーンに行くには右側の「+」をタップ

9:同じように6.5秒くらいまで編集していく
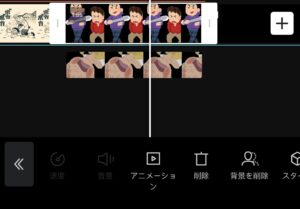
1つのシーンに何枚もの写真を入れる方法
1:キャンバスから「背景画像」を選択しましょう

2:1枚目のイラストは「+」で追加して小さくしておきましょう
3:「オーバーレイ」→「はめ込み合成を追加」で2枚目以降の写真を追加
写真を切り抜く方法
準備したアプリ「Picsart」を使います
1:「切り抜き」で必要な箇所を切り抜く

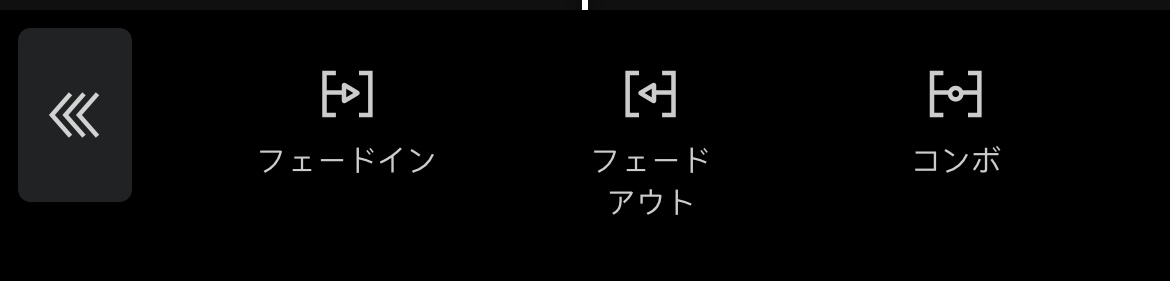
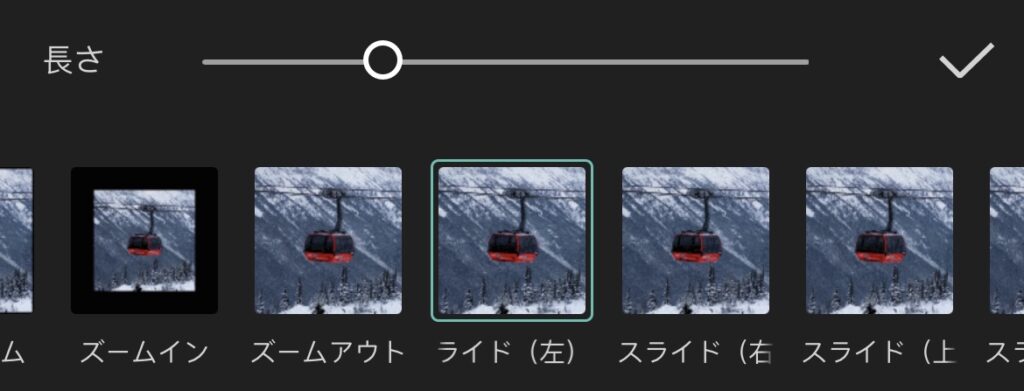
写真にアニメーションをつける方法
1:「アニメーション」

2:「フェードイン」→「スライド(左)」


馴れ初め動画の作り方 (編集の仕方)後編
1:4つほどシーンを作れたらラストは20枚ほど写真を追加していきます
2:1枚0.4sずつにする
3:それぞれに「アニメーション」を付ける
「フェードイン」→「揺れ」→「0.2秒」

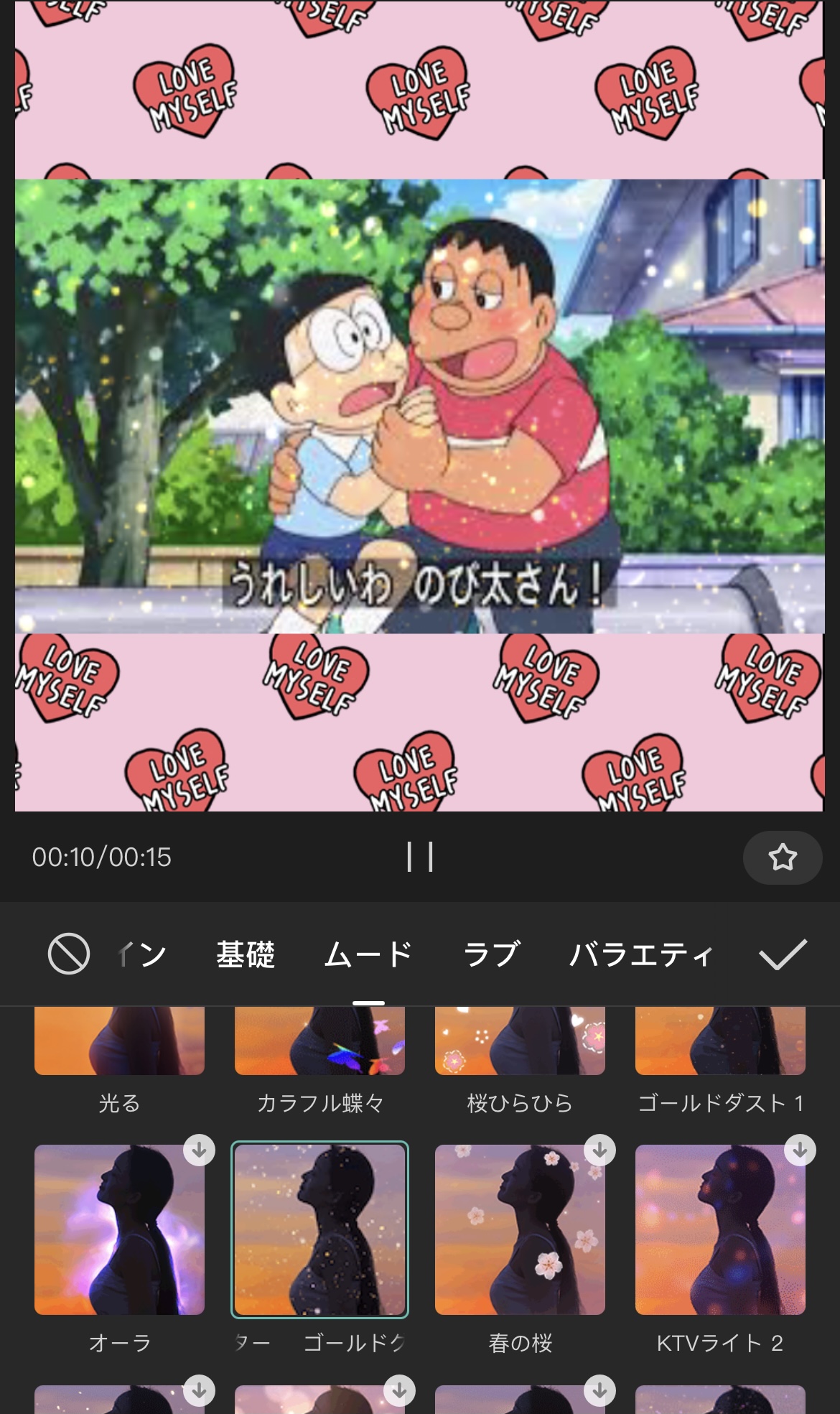
4:「エフェクト」を選択

5:「ムード」→「ゴールドグリッター」

まとめ
出来上がりがこちら
参考にしてみてください!
作った後にせっかくならおすすめにのりたいですよね!
下の記事からおすすめの仕組みを理解してバズりやすくしましょう!





コメント